The Joy of Processing
In the early days of the personal computer revolution, computers were small, simple, and easy to operate. It was always great fun to write BASIC games on my Commodore 64 using its amazing sound generator, cool sprite graphics, and joystick features. With only a few lines of code, well okay maybe more than a few lines, you could make anything you could imagine.
However the fun couldn’t last, with the advent of the IBM Personal Computer, things got serious. Computers became much harder to interact with. Increased capability brought increased complexity. The sound and graphics feature no longer came standard with the machine but were sold as optionally priced add-on cards.
While BASIC was available, it lost its allure as programmers started using C and assembler to get more out of the PC hardware. Features like more memory and hard disks were gained but features like graphics, sound generation, and easy joystick control were lost and the age of programming for fun closed its doors.
Table of Contents
What is Processing?
Processing was borne out of the frustration of teaching programming concepts to new students using traditional programming languages. In 2001, Casey Reas and Ben Fry developed the Processing environment as a simpler alternative reminiscent of their time on the earliest personal computers.
Now young programmers, graphic artists, and those of us longing for the golden days of the Commodore 64, the Apple II, and the Atari 800 could once again let our imaginations soar and dare to dream of some truly creative programming.
Using Java as the base language, Reas and Fry added functional enhancements to make it easier to access graphics, sound, mouse, and keyboard features. They created the PApplet class as the basis for all of your creative endeavors.
What is a Processing Sketch?
In Processing, all programs are called sketches. Processing saves your sketches in the Documents subdirectory. Each sketch is given a default name of today’s date. However, you have the option to change the sketch name to anything you want.
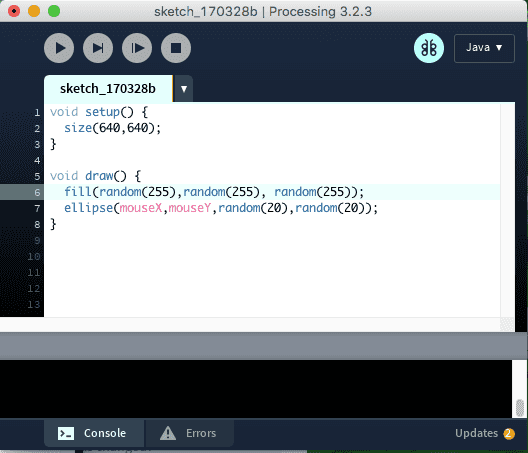
Shown below is one of the first sketches you’ll likely make when learning Processing. The sketch tracks mouse movement and draws a small circle wherever the mouse pointer passes over.

By tweaking the sketch in different ways you can have the circle change in size randomly or tied in some way to the mouse movement. You can do the same for the circle’s color. Shown below is a processing sketch that changes the color based on mouse positioning and uses the mouse speed to change the size of the circle. Can you think of other variations to try?

What does a Processing Sketch need?
A key feature of every processing sketch is the definition of two methods:
- void setup()
- void draw()
The setup() method is run once and is used to initialize key parts of your sketch. In contrast, the draw() method is run repeatedly, commonly at 1/60th of a second and the draw method is often where all the magic of your sketch occurs.
Each time the draw() method is called, your sketch has access to the latest mouse coordinates and to any keystrokes making everything you need to make it interactive. The draw() method also has access to your variables and objects so you can apply small changes to them before or after drawing your frame.
What else comes with Processing?
Processing provides you with a simple onscreen sketch editor and some buttons to play, stop, or debug your sketch. Processing also provides an optional collection of examples, 3rd party libraries, tools, and modes that extend the processing environment in interesting ways.
Some cool libraries
Some cool 3rd party Processing libraries are:
- AI for 2D Games – create intelligent games (see Soccer game example)
- controlP5 – minimalistic GUI controls, great for futuristic apps
- fisica – create interactive physical models
- grafica – plotting fancy interactive/zoomable plots
- minim – audio record/playback library with FFT algorithm
- PixelFlow – particle systems library
Some cool examples
Processing and its 3rd party libraries come with extensive examples that work out of the box. Here are some of the more notable ones:
- Rotating Arcs, a Processing example
- Bouncing Ball, a Processing example
- Brownian Motion, a Processing example
- Dynamic FFT display from the Minim library
- Windblown sheets fromPixelFlow (wins the coolest award of all examples)
- Soccer game from AI for 2D Games library
Some cool tools
Processing comes with a few cool tools:
- G4P – GUI editor and code generator
- Shape Sketch – draw shape and code is generated for it
- Bezier Editor
- Git source code manager
Some cool modes
Processing modes allow you to change the base programming environment from a Java-based environment to another programming language or device environment.
The three most popular modes are:
- Python mode
- Android mode
- JavaScript mode
Python Mode
For the Python mode, Processing uses the Jython language which is Python on Java. It’s a great mode to explore Python programming concepts with graphics and it allows you to incorporate those cool Java libraries into your Python sketch for even more fun. Python mode also comes with a small collection of examples that are a good resource for ideas and techniques.
Android Mode
For the Android mode, Processing switches to using the Android toolkit (installed separately), and while you still program in a Java context many of the graphical resources will be the Android variants. When you decide to run your sketch, processing will ask the Android toolkit to side-load the sketch to your Android device if attached to your computer.
Before you run off and start writing a billion-dollar Android application using Processing be aware that there is some setup work that must be done to make this work.
Specifically, you must first install the Android toolkit so that the Android processing mode can find it and you must activate developer mode on your device which varies with the vendor. Instructions on how to do these steps are fragile and often change with new releases of the Android toolkit and with the version of processing you are using.
However, once you get it working it’s wonderful to play with. Alternatively, there is a variant of Processing that runs on the Android device itself which is much easier to configure and doesn’t require all the setup steps.
JavaScript Mode
For JavaScript mode, Processing provides the same programming template as Java but uses JavaScript as the base language. There are some language differences due to JavaScript but it essentially works the same way Processing for Java.
Processing Variants
Other Android apps to check out:
- APDE: Android Processing Development Environment
- AIDE: Android Interactive Development Environment
and some cool iOS app variants to check out:
- Processing for iPhone and iPad, base language is JavaScript
- Pythonista for Python on all platforms iOS
- Codea for Lua on iPad but not on iPhone
Where Can I Learn More?
There are several websites to explore each with its collections of tutorials, sketches, and libraries:
There are also some cool books on Processing by the creators:
- Getting Started with Processing by Casey Reas and Ben Fry
- Processing Handbook by Casey Reas and Ben Fry
And some cool books from other authors:
- The Sparkfun Guide to Processing by Derek Runberg
- Learning Processing by Daniel Shiffman
- Nature of Code by Daniel Shiffman
And even a couple on Python Processing:
- Getting Started with Processing.py by Allison Parrish
One Last Word…
Processing is a great way to learn some novel programming concepts, prototype application ideas, or just explore Java, Python, Android, or JavaScript features. I use it often to prototype an idea or to model some physical system.
Lastly, as they say on YouTube:
Like, comment and ***subscribe***
If you have any suggestions for future articles on Processing please let me know in the comments below and join PF now.








I've seen references to the book and some of its code in the examples directories of Processing but never got a chance to peruse it. However, now that you mention the simulations aspect, I will definitely check it out.
I do have the Processing hardcover book titled Processing by Fry and Reas and it's quite interesting too. It moves Processing from being a cute toy to a serious development environment that is deceptively simple.
Processing is what got me interested in programming, back when I was in the liberal arts. Have you seen http://natureofcode.com/ ? It is a book (the book is on the website, too) that "focuses on the programming strategies and techniques behind computer simulations of natural systems using Processing."
This is interesting. I am going to have to try some of these.
Game in the video, Black Annex ?Interesting I saw Greg's post on my iPhone with no video showing and now I see there's a video link when on my PC.
Where's the example?Game in the video, Black Annex ?
One can still make interesting games with BASIC. Here is a great example in QBASIC
Where’s the example?
I run out of fingers and toes when trying to count the number of languages and interface crud like CICS that I've been required to learn to do a project. This looks to be more platform agnostic than most things I've seen. Is it at all practical for multiplatform deployment? Or do the extension libraries include all kinds of platform/language specific stuff – example: using PCRE versus another RE engine for regular expressions?
In Processing you select the mode and it switches over to the appropriate libraries, examples…
Java mode is there by default with the most library / example support.
Python (actually jython) has less stuff but since its actually jython it too can utilize java libraries pretty seamlessly.
Javascript though is in its own world, there are libraries and examples but not as many as Java. Its big feature is that it can create a web page that you can draw on and add other html/javascript stuff to but you have to know how to do it.
The Processing folks do say you can create a mode for a language but you need to use Eclipse and understand their plugin scheme which I have yet to figure out.
I wanted to add Clojure, Scala and Groovy to the mix but just don’t have the time or patience.
The editor isn’t as great as some of the popular editors. It doesn’t have the . expansion feature like Eclipse of netbeans so you can locate the appropriate method for a given object instance.
Very interesting, thanks Jedi!
Now do this with OpenGL.