- #1
shivajikobardan
- 674
- 54
- TL;DR Summary
- percentage value in background-position property. What happens there?
This is my background image.

I set:
background-position:50% 50%;
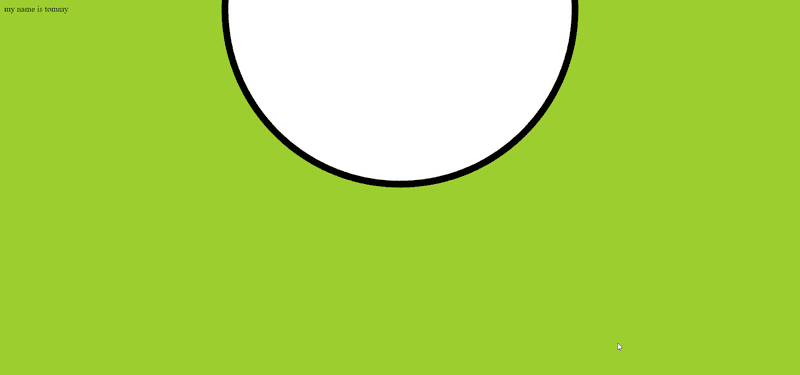
I get this as my output:

But I don’t understand the output.
So, I read little bit about background-position again.A value such as 20% 65% specifies that the point 20% across and 65% down the image be placed at the point 20% across and 65% down the element.
https://www.htmlhelp.com/reference/css/color-background/background-position.html
With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
https://wiki.cdot.senecacollege.ca/wiki/CSS_GUIDE_BACKGROUND_POSITION
A horizontal value of 25% positions the point 25% from the left edge of the image at a point that is 25% from the left edge of the background positioning area.
“Learning web design” by Jenniver Nierdest Robbins
If I wanted to put the background image at the center using the “percentage percentage”, how’d I do it? (50% 0% doesn’t work).
My HTML Code:
My CSS code:
CSS Code is tamed CSS code in background position just for reference.
I set:
background-position:50% 50%;
I get this as my output:
But I don’t understand the output.
So, I read little bit about background-position again.A value such as 20% 65% specifies that the point 20% across and 65% down the image be placed at the point 20% across and 65% down the element.
https://www.htmlhelp.com/reference/css/color-background/background-position.html
With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
https://wiki.cdot.senecacollege.ca/wiki/CSS_GUIDE_BACKGROUND_POSITION
A horizontal value of 25% positions the point 25% from the left edge of the image at a point that is 25% from the left edge of the background positioning area.
“Learning web design” by Jenniver Nierdest Robbins
If I wanted to put the background image at the center using the “percentage percentage”, how’d I do it? (50% 0% doesn’t work).
My HTML Code:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
my name is tommy
</body>
</html>My CSS code:
Code:
body{
background-color:yellowgreen;
background-repeat: no-repeat;
background-image: url(../images/circle.png);
background-position:50% 0%;
}