- #1
Taylor_1989
- 402
- 14
I am currently learning python and to understand the my code fully and to make notes I am trying to draw flow charts to compliment my code. My issue is I am not sure what to put in the flow charts or really how to represent them as clearly as possible. I have done a google search but I am bit confused as there seem to be :
1. More that one way to represent a simply for loop flow wise
2. Seem language dependent i.e python flow chart is different to C flow chart for example
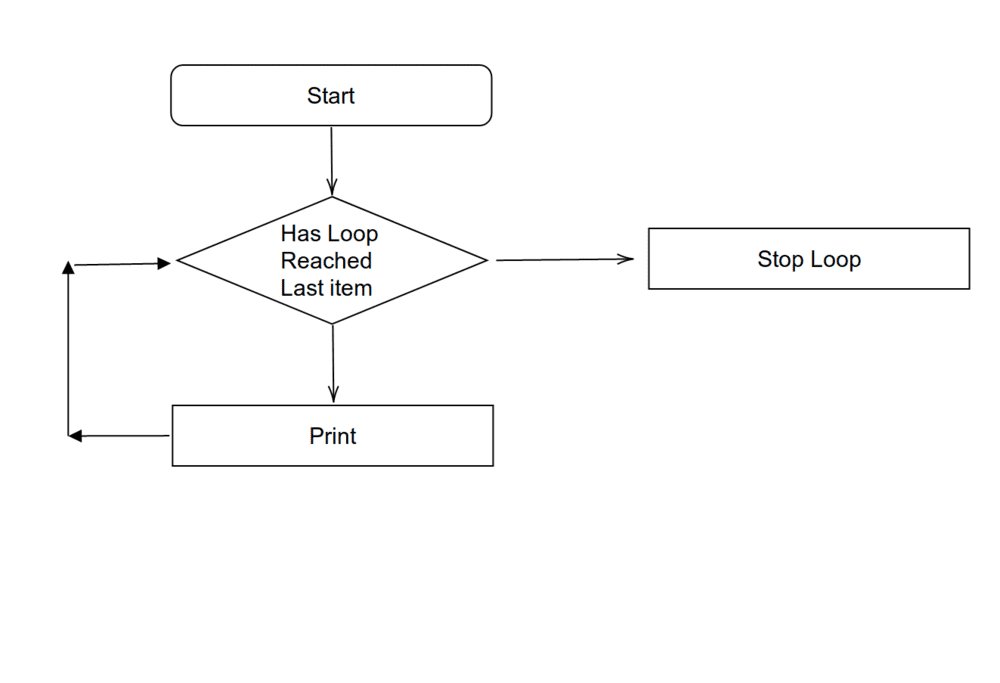
My current attempt

What I would like to know is there a general way to do flow charts for or is it up to the person who designs the program? I understand the the shape of the boxes represent diffrent things i.e the top box, is speciffically for 'start/end' and the dimond box is for 'decisions' ect but I more wondering about how you draw them and what type of information you put in each box.
1. More that one way to represent a simply for loop flow wise
2. Seem language dependent i.e python flow chart is different to C flow chart for example
My current attempt
What I would like to know is there a general way to do flow charts for or is it up to the person who designs the program? I understand the the shape of the boxes represent diffrent things i.e the top box, is speciffically for 'start/end' and the dimond box is for 'decisions' ect but I more wondering about how you draw them and what type of information you put in each box.
