shivajikobardan
- 637
- 54
- TL;DR Summary
- localstorage not getting cleared by window.localStorage.clear()
Initial code is here:
https://www.makeuseof.com/localstorage-javascript/
It's the project that I'm trying to understand. It's the javascript that I'm concerned.I tweaked the Javascript code to this:
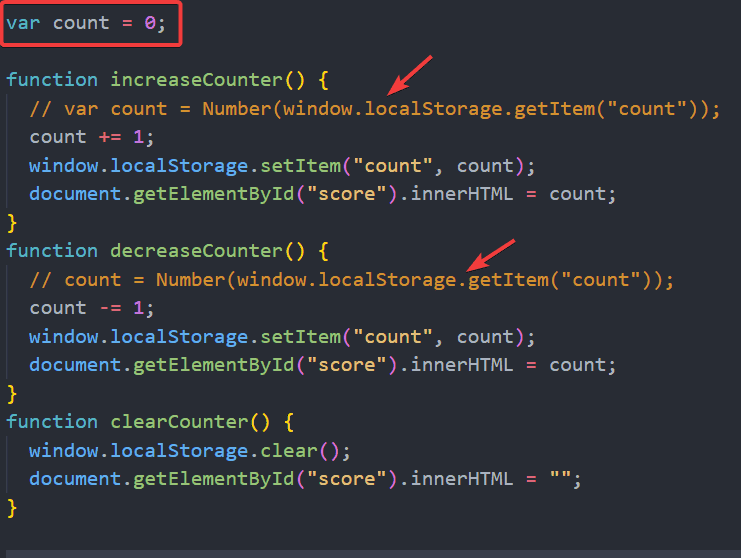
This is what I've tweaked

I don't get the need for the commented line in this case. Why're we using it? I by now of course know it's needed. But can't understand why.
I'm facing a problem
1) I increase count to 13.
2) I clear localstorage.
3) I click decrease score. Now, score starts to decrease from 12. So, storage isn't being cleared right?
Why's it like that?
Dry run in the above code seems fine.
1) Initial count=0
2) Click increase count button
3) count=1
4) Again click increase count button
5) count=2
6) Now I clear Counter, count should be 0.
7) I click decrease counter
8) count=-1
and so on.
What am I missing here?
https://www.makeuseof.com/localstorage-javascript/
It's the project that I'm trying to understand. It's the javascript that I'm concerned.I tweaked the Javascript code to this:
Code:
var count = 0;
function increaseCounter() {
count += 1;
window.localStorage.setItem("count", count);
document.getElementById("score").innerHTML = count;
}
function decreaseCounter() {
count -= 1;
window.localStorage.setItem("count", count);
document.getElementById("score").innerHTML = count;
}
function clearCounter() {
window.localStorage.clear();
document.getElementById("score").innerHTML = "";
}This is what I've tweaked
I don't get the need for the commented line in this case. Why're we using it? I by now of course know it's needed. But can't understand why.
I'm facing a problem
1) I increase count to 13.
2) I clear localstorage.
3) I click decrease score. Now, score starts to decrease from 12. So, storage isn't being cleared right?
Why's it like that?
Dry run in the above code seems fine.
1) Initial count=0
2) Click increase count button
3) count=1
4) Again click increase count button
5) count=2
6) Now I clear Counter, count should be 0.
7) I click decrease counter
8) count=-1
and so on.
What am I missing here?