mathmari
Gold Member
MHB
- 4,984
- 7
Hey! 
I have written a program in Python where API calls to the server to get currency exchanges. Now I want to add a part for the user, i.e. with html.
The endpoint is :
For this endpoint we need the following functions :
So at 'my_currency' we have a list of dictionaries, right?
At the html part I have written the following so far :
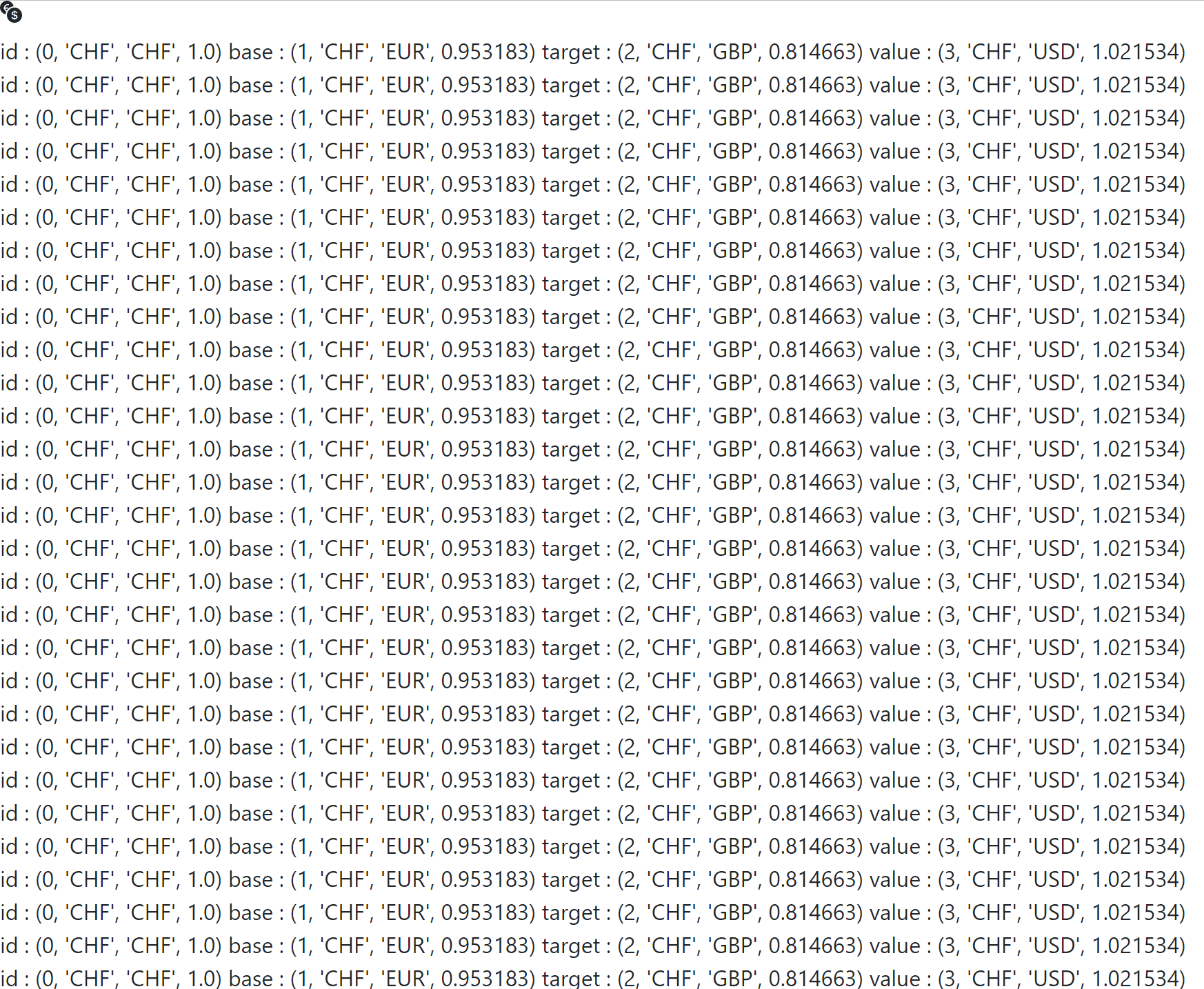
I get :
 Isn't each "exchange" a dictionary? How can I get for the first one for example :
Isn't each "exchange" a dictionary? How can I get for the first one for example :
id : 0 , base : 'CHF' , target : 'CHF' , value : 1.0
etc
What is wrong at my code ? :unsure:
I have written a program in Python where API calls to the server to get currency exchanges. Now I want to add a part for the user, i.e. with html.
The endpoint is :
Code:
@route_rates.route("/all/")
def get_all():
return render_template("currency.html", my_currency = get_exchange_all_dict())For this endpoint we need the following functions :
Code:
def get_exchange_all():
con = sqlite3.connect(database_file_name)
try :
query = f"Select * from Currency"
cursor = con.cursor()
cursor.execute(query)
all_exchanges = cursor.fetchall()
except :
print("An exception occurred")
con.close()
return all_exchanges def get_exchange_all_dict():
exchange_list_of_dict = []
all_exchanges = get_exchange_all()
for exchange in all_exchanges:
exchange_dict = {}
exchange_dict["id"] = all_exchanges[0]
exchange_dict["base"] = all_exchanges[1]
exchange_dict["target"] = all_exchanges[2]
exchange_dict["value"] = all_exchanges[3]
exchange_list_of_dict.append(exchange_dict)
return exchange_list_of_dictAt the html part I have written the following so far :
Code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Currency</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-exchange" viewBox="0 0 16 16">
<path d="M0 5a5.002 5.002 0 0 0 4.027 4.905 6.46 6.46 0 0 1 .544-2.073C3.695 7.536 3.132 6.864 3 5.91h-.5v-.426h.466V5.05c0-.046 0-.093.004-.135H2.5v-.427h.511C3.236 3.24 4.213 2.5 5.681 2.5c.316 0 .59.031.819.085v.733a3.46 3.46 0 0 0-.815-.082c-.919 0-1.538.466-1.734 1.252h1.917v.427h-1.98c-.003.046-.003.097-.003.147v.422h1.983v.427H3.93c.118.602.468 1.03 1.005 1.229a6.5 6.5 0 0 1 4.97-3.113A5.002 5.002 0 0 0 0 5zm16 5.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0zm-7.75 1.322c.069.835.746 1.485 1.964 1.562V14h.54v-.62c1.259-.086 1.996-.74 1.996-1.69 0-.865-.563-1.31-1.57-1.54l-.426-.1V8.374c.54.06.884.347.966.745h.948c-.07-.804-.779-1.433-1.914-1.502V7h-.54v.629c-1.076.103-1.808.732-1.808 1.622 0 .787.544 1.288 1.45 1.493l.358.085v1.78c-.554-.08-.92-.376-1.003-.787H8.25zm1.96-1.895c-.532-.12-.82-.364-.82-.732 0-.41.311-.719.824-.809v1.54h-.005zm.622 1.044c.645.145.943.38.943.796 0 .474-.37.8-1.02.86v-1.674l.077.018z"/>
</svg></h1>
{% for exchange in my_currency %}
<div>
<label>id : {{exchange["id"]}}</label>
<label>base : {{exchange["base"]}}</label>
<label>target : {{exchange["target"]}}</label>
<label>value : {{exchange["value"]}}</label>
</div>
{% endfor %}
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>I get :
id : 0 , base : 'CHF' , target : 'CHF' , value : 1.0
etc
What is wrong at my code ? :unsure: