- #1
DaveC426913
Gold Member
- 23,056
- 6,742
- TL;DR Summary
- Making sure I'm not using any more global variables than necessary
To skip the humble-bragging, jump down past the screenshots and descriptions to "Anyway"...
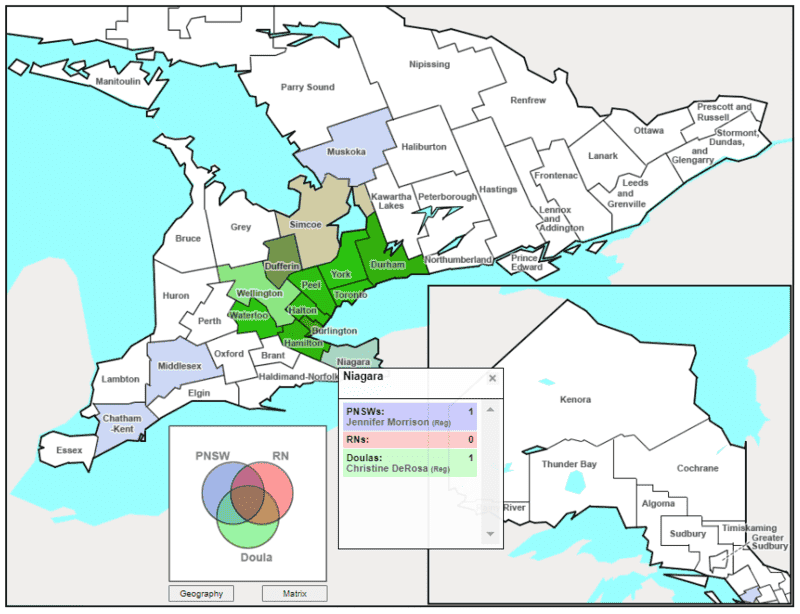
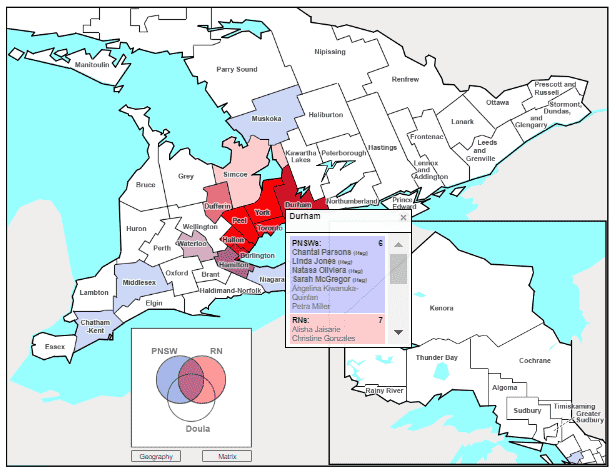
For my client, I made this one-page vanillaJS app that shows a heat map of counties serviced by their three professions (if they add a fourth I'm screwed):
The Niagara county is serviced by one PNSW and one Doula, so its hotspot is a pale blue-green:

If you want to only see Registered Nurses, you can turn the others off using the trefoil-like legend:

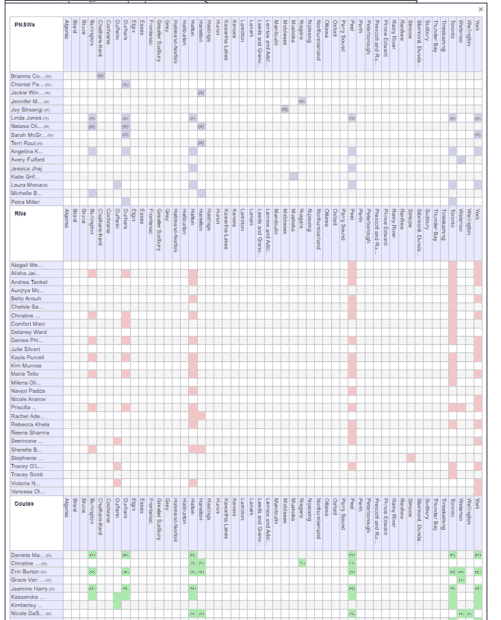
There's also a "just show me the data" overlay:

That's it. That's the whole app.Behind the curtain, it has JSON objects (so, read-only and manual update) to serve as database tables, with about 100 data points, and is growing enough that soon I may have to redo the app in a proper database. (I hate that. My app is entirely contained in a half-dozen files and can be moved anywhere without an IT guy to set it up.)
Anyway...
When I built v1.1, it was simpler, and my JSON object(s) were to be read directly. As I add more data, I'm adding functionality, and now my raw data needs to be "massaged" before use. For example:
The Greater Toronto Area - a conglomeration of several counties is very very often used, so I've added some "sugar". Instead of this clunky array:
it is now
So, I've got a utility in the JS that expands ["GTA"] to its various counties and then strips out any inadvertent duplicates.
Unfortunately, when I wrote this, didn't care about using global variables. So workers array is global and is accessed directly whenever it is needed. I can't do that anymore, and I've got to make sure my code never takes advantage of global variables.
The obvious solution is "use strict".
But if I put that at the top of my js file, all it will do is ensure I don't use any undeclared variables; it won't ensure I don't use global variables. I think what I need is to have all data get pulled in through functions. I guess if I only allowed data to be accessed via getData() functions, then that goes a long way. But is there a way of preventing access to global variables as a form of code-checking i.e. my code will break if I miss one and try to access some global variable somewhere?
For my client, I made this one-page vanillaJS app that shows a heat map of counties serviced by their three professions (if they add a fourth I'm screwed):
The Niagara county is serviced by one PNSW and one Doula, so its hotspot is a pale blue-green:
If you want to only see Registered Nurses, you can turn the others off using the trefoil-like legend:
There's also a "just show me the data" overlay:
That's it. That's the whole app.Behind the curtain, it has JSON objects (so, read-only and manual update) to serve as database tables, with about 100 data points, and is growing enough that soon I may have to redo the app in a proper database. (I hate that. My app is entirely contained in a half-dozen files and can be moved anywhere without an IT guy to set it up.)
Anyway...
When I built v1.1, it was simpler, and my JSON object(s) were to be read directly. As I add more data, I'm adding functionality, and now my raw data needs to be "massaged" before use. For example:
The Greater Toronto Area - a conglomeration of several counties is very very often used, so I've added some "sugar". Instead of this clunky array:
Code:
var workers = [
["Alice", "RN", ["Toronto", "Peel", "York"]],
["Betty", "RN", ["Toronto", "Peel", "York", "Niagara"]]
];
Code:
var GTA = ["Toronto", "Peel", "York"]];
var workers = [
["Alice", "RN", ["GTA"]],
["Betty", "RN", ["GTA", "Niagara"]]
];Unfortunately, when I wrote this, didn't care about using global variables. So workers array is global and is accessed directly whenever it is needed. I can't do that anymore, and I've got to make sure my code never takes advantage of global variables.
The obvious solution is "use strict".
But if I put that at the top of my js file, all it will do is ensure I don't use any undeclared variables; it won't ensure I don't use global variables. I think what I need is to have all data get pulled in through functions. I guess if I only allowed data to be accessed via getData() functions, then that goes a long way. But is there a way of preventing access to global variables as a form of code-checking i.e. my code will break if I miss one and try to access some global variable somewhere?
