shivajikobardan
- 637
- 54
- TL;DR Summary
- How do I build component that shows some text when I hover over it?
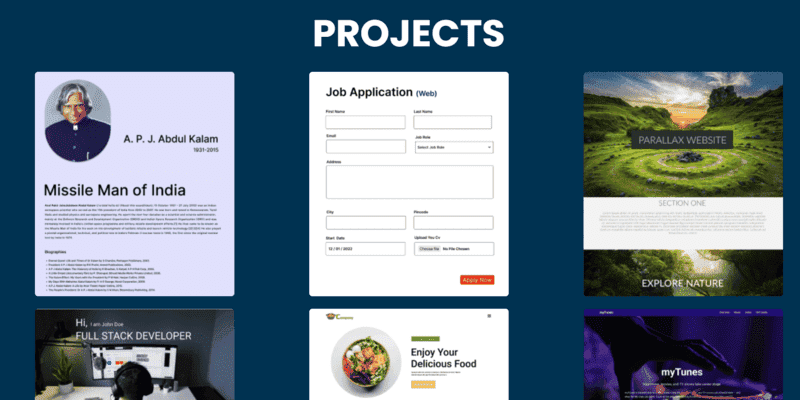
https://practice-project-html-css.vercel.app/

I'm talking about this one.
When you hover there, it shows some text. How do I make it?
Please tell me how to implement this feature.
I'm talking about this one.
When you hover there, it shows some text. How do I make it?
HTML:
<div class="grid-container">
<div class="one"><img src="project1.png" alt="" /></div>
<div class="two"><img src="Project2.png" alt="" /></div>
<div class="three"><img src="project3.png" alt="" /></div>
<div class="four"><img src="project4.png" alt="" /></div>
<div class="five"><img src="project5.png" alt="" /></div>
<div class="six"><img src="project6.png" alt="" /></div>
<div class="seven"><img src="project7.png" alt="" /></div>
<div class="eight"><img src="project8.png" alt="" /></div>
<div class="nine"><img src="project9.png" alt="" /></div>
</div>
CSS:
.grid-container{
display:grid;
grid-template-columns:1fr 1fr 1fr;
gap:40px;
}Please tell me how to implement this feature.