Darkmisc
- 222
- 31
- TL;DR Summary
- I downloaded code for a navbar with dropdown menus made with React. Each link is supposed to load a page, but the pages won't load.
Hi everyone
I downloaded a navbar from a youtube tutorial from https://github.com/briancodex/react-navbar-dropdown
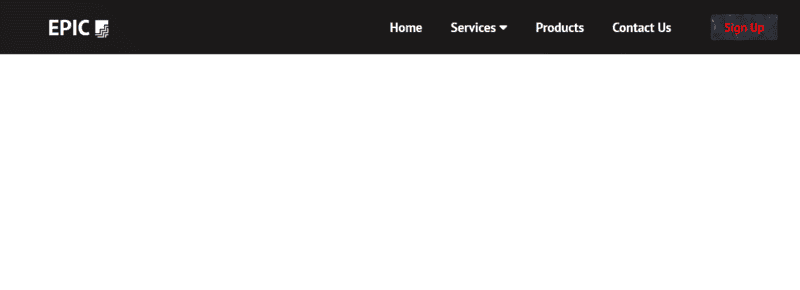
The video is three years old, so I had to change "switch" in the code to "routes" in App.js. I also had to change the "render" method in index.js because it had been deprecated. The navbar seems to work, except the page is blank under the navbar.

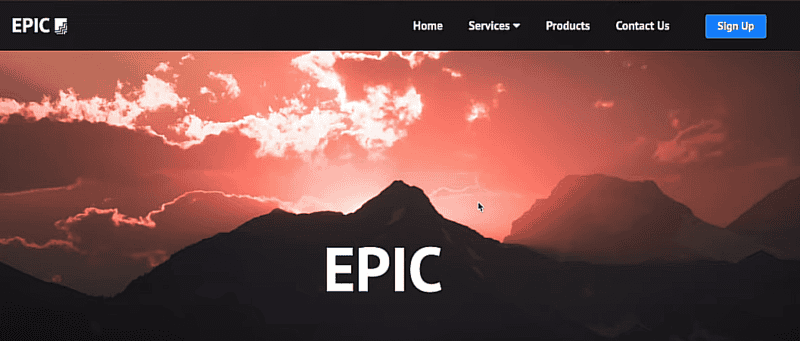
There are supposed to be backgrounds for every link in the navbar. This is how it looks in the video.

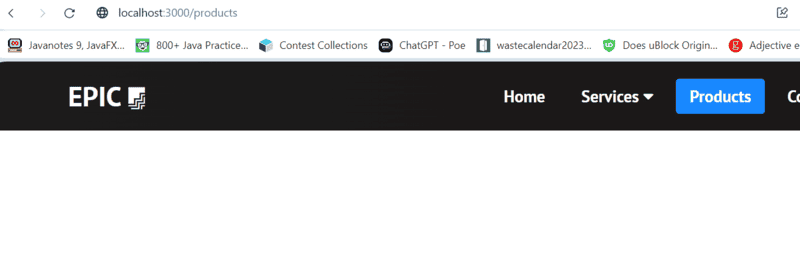
The URL updates when I click on the links, but the pages won't load.

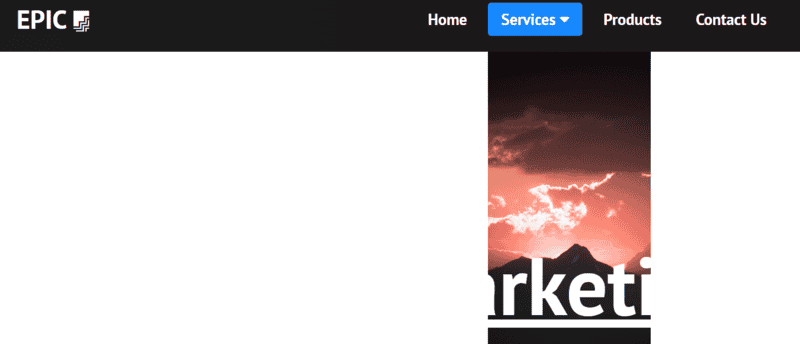
I think the code for the styling and imports are correct. I found this out by accident while playing around with the code for the dropdown menu. I renamed the className for the dropdown menu to "home" and the styling for home got applied to the dropdown menu. That's why in the below image you see part of the home page instead of the dropdown menu.

There is a js file for each page that is supposed to load. I think they've been imported/exported correctly (the compiler gives me an error message when I deliberately misspell the page names, otherwise I get no error message).
Does anyone know why the pages won't load?
Below is the code for App.js, App.css, index.js and one of the pages.
I can upload the rest of the code if necessary. It's also available from the github link. I haven't made any changes to the rest of the code.
Thanks
[CODE lang="jsx" title="App.js"]import React from 'react';
import Navbar from './components/Navbar';
import './App.css';
import Home from './components/pages/Home';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Services from './components/pages/Services';
import Products from './components/pages/Products';
import ContactUs from './components/pages/ContactUs';
import SignUp from './components/pages/SignUp';
import Marketing from './components/pages/Marketing';
import Consulting from './components/pages/Consulting';
import { createRoot } from 'react-dom/client';
function App() {
return (
<Router>
<Navbar />
<Routes>
<Route path='/' exact component={Home} />
<Route path='/services' component={Services} />
<Route path='/products' component={Products} />
<Route path='/contact-us' component={ContactUs} />
<Route path='/sign-up' component={SignUp} />
<Route path='/marketing' component={Marketing} />
<Route path='/consulting' component={Consulting} />
</Routes>
</Router>
);
}
export default App;
[/CODE]
[CODE lang="jsx" title="Marketing.js"]import React from 'react';
export default function Marketing() {
return (
<>
<h1 className='marketing'>MARKETING</h1>
</>
);
}
[/CODE]
[CODE lang="jsx" title="index.js"]import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
// ReactDOM.render(<App />, document.getElementById('root'));
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
[/CODE]
[CODE lang="css" title="App.css"]* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: 'PT Sans', sans-serif;
}
.home,
.services,
.products,
.contact-us,
.sign-up,
.marketing,
.consulting {
display: flex;
height: 90vh;
align-items: center;
justify-content: center;
font-size: 3rem;
}
.home {
background-image: url('./images/img-1.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.services {
background-image: url('./images/img-2.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.products {
background-image: url('./images/img-3.jpg');
background-position: center;
background-size: fill;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.contact-us {
background-image: url('./images/img-4.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.sign-up {
background-image: url('./images/img-7.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.marketing {
background-image: url('./images/img-6.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.consulting {
background-image: url('./images/img-5.jpg');
background-position: bottom;
background-size: cover;
background-repeat: no-repeat;
/* color: #fff; */
color: red;
font-size: 100px;
}
/*testing below*/
.btn {
background-image: url('./images/img-3.jpg');
color:red;
}[/CODE]
I downloaded a navbar from a youtube tutorial from https://github.com/briancodex/react-navbar-dropdown
The video is three years old, so I had to change "switch" in the code to "routes" in App.js. I also had to change the "render" method in index.js because it had been deprecated. The navbar seems to work, except the page is blank under the navbar.
There are supposed to be backgrounds for every link in the navbar. This is how it looks in the video.
The URL updates when I click on the links, but the pages won't load.
I think the code for the styling and imports are correct. I found this out by accident while playing around with the code for the dropdown menu. I renamed the className for the dropdown menu to "home" and the styling for home got applied to the dropdown menu. That's why in the below image you see part of the home page instead of the dropdown menu.
There is a js file for each page that is supposed to load. I think they've been imported/exported correctly (the compiler gives me an error message when I deliberately misspell the page names, otherwise I get no error message).
Does anyone know why the pages won't load?
Below is the code for App.js, App.css, index.js and one of the pages.
I can upload the rest of the code if necessary. It's also available from the github link. I haven't made any changes to the rest of the code.
Thanks
[CODE lang="jsx" title="App.js"]import React from 'react';
import Navbar from './components/Navbar';
import './App.css';
import Home from './components/pages/Home';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Services from './components/pages/Services';
import Products from './components/pages/Products';
import ContactUs from './components/pages/ContactUs';
import SignUp from './components/pages/SignUp';
import Marketing from './components/pages/Marketing';
import Consulting from './components/pages/Consulting';
import { createRoot } from 'react-dom/client';
function App() {
return (
<Router>
<Navbar />
<Routes>
<Route path='/' exact component={Home} />
<Route path='/services' component={Services} />
<Route path='/products' component={Products} />
<Route path='/contact-us' component={ContactUs} />
<Route path='/sign-up' component={SignUp} />
<Route path='/marketing' component={Marketing} />
<Route path='/consulting' component={Consulting} />
</Routes>
</Router>
);
}
export default App;
[/CODE]
[CODE lang="jsx" title="Marketing.js"]import React from 'react';
export default function Marketing() {
return (
<>
<h1 className='marketing'>MARKETING</h1>
</>
);
}
[/CODE]
[CODE lang="jsx" title="index.js"]import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
// ReactDOM.render(<App />, document.getElementById('root'));
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
[/CODE]
[CODE lang="css" title="App.css"]* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: 'PT Sans', sans-serif;
}
.home,
.services,
.products,
.contact-us,
.sign-up,
.marketing,
.consulting {
display: flex;
height: 90vh;
align-items: center;
justify-content: center;
font-size: 3rem;
}
.home {
background-image: url('./images/img-1.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.services {
background-image: url('./images/img-2.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.products {
background-image: url('./images/img-3.jpg');
background-position: center;
background-size: fill;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.contact-us {
background-image: url('./images/img-4.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.sign-up {
background-image: url('./images/img-7.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.marketing {
background-image: url('./images/img-6.jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff;
font-size: 100px;
}
.consulting {
background-image: url('./images/img-5.jpg');
background-position: bottom;
background-size: cover;
background-repeat: no-repeat;
/* color: #fff; */
color: red;
font-size: 100px;
}
/*testing below*/
.btn {
background-image: url('./images/img-3.jpg');
color:red;
}[/CODE]