- 2,180
- 2,717
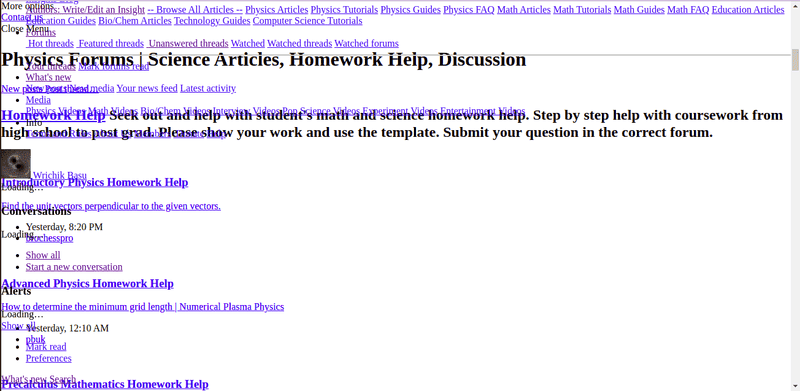
Not sure if this is something I faced on my side only, but for the last one hour, whenever I visited PF, the pages were like this:

Navigation was not possible because the links that were behind the garbled text were not clickable. I managed to visit this forum by inspecting the source code, but it was the same experience:

I tried from Firefox. Same issue.
Tried from my phone, and it was no different.
My laptop is connected to my phone's mobile data, so I thought it could be an internet issue in my phone. So, I tried with another phone, and faced the same garbled page.
A video is uploaded here.
Currently, things seem to be fine.
Navigation was not possible because the links that were behind the garbled text were not clickable. I managed to visit this forum by inspecting the source code, but it was the same experience:
I tried from Firefox. Same issue.
Tried from my phone, and it was no different.
My laptop is connected to my phone's mobile data, so I thought it could be an internet issue in my phone. So, I tried with another phone, and faced the same garbled page.
A video is uploaded here.
Currently, things seem to be fine.